Scripted 0.4 发布
本周我们发布了专注于 JavaScript 的代码编辑器 0.4 版。你可以在这里阅读有关 Scripted 背景的信息。
0.4 的完整发布说明可在这里查看,但在这篇文章中,我将介绍一些更有趣的改动。
工具提示
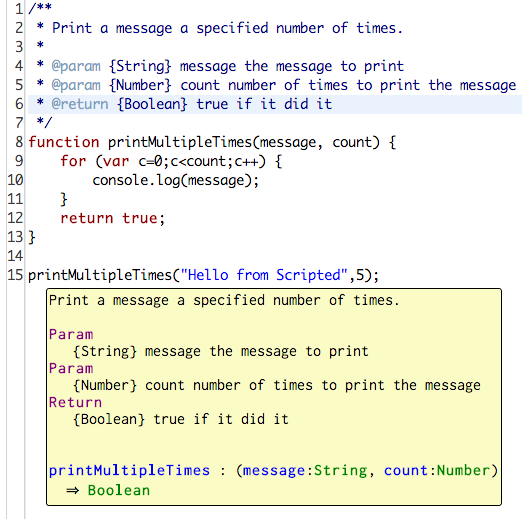
Scripted 使用推断引擎来理解你的 JavaScript 代码。Scripted 0.3 提供了一些基本的工具提示,显示有关函数调用的推断信息。在 Scripted 0.4 中,这方面做得更深入了——不仅格式更好,而且发现的任何 jsdoc 现在也包含在工具提示中。你可以在这里看到将鼠标悬停在函数调用上时出现的工具提示
模板
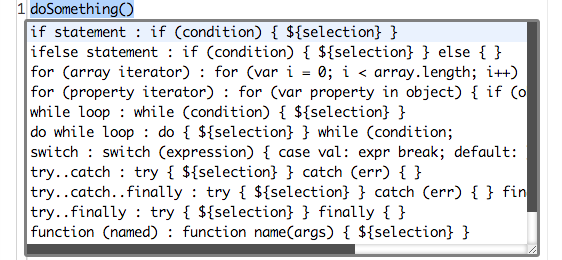
模板支持已得到增强,你现在可以使用文本展开替换选区,文本展开会嵌入原始选区。第一张图片中,我们选择了一个函数调用并按下了
Ctrl/Cmd+Space
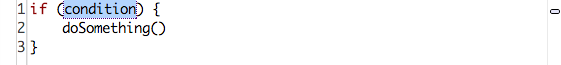
选择第一个模板补全后,编辑器内容变为
可扩展性
此版本的 Scripted 包含一个基本的插件机制。只需要编写一个简单的 .js 文件,将其放到正确的位置,它就可以扩展 Scripted 的行为。插件 API 仍在开发中,但你已经可以实现一些有用的功能。例如,我们有保存时源转换器插件,可以执行移除空白和添加版权消息等操作。有关插件系统的更多信息,请参阅发布说明和 wiki 这里。基本上,插件开发涉及编写一个 AMD 模块,'require' API 部分即可开始。
我们想到的一个关键用例是让你能够编写一个插件,为编辑器贡献新的注解(出现在左侧标尺中,允许设置编辑器文本的样式)。这里是一个非常简单的插件。它只是定位代码中水果的名称并为其添加注解。这可能不是最有用的插件,但它应该能展示插件的关键部分是什么…